Setting up a simple tech blog
I wanted to dive deeper again into modern tech for quite a while. Containers, Kubernetes, frontend frameworks, most of the stuff people use nowadays did not exist when I was coding back between 2000 and 2009 (or maybe I was blissfully ignorant). Joining Mastodon recently, and reading a few inspiring posts from smart folks on indieweb.social, hachyderm.io, and other federated communities, as well as learning more about the nature of Mastodon, the Fediverse and the IndieWeb in general sent me down a rabbit hole in search for the perfect™ blog software.
I had worked with WordPress a few years ago. I had built webpages based on DokuWiki for myself, family, and friends, but the complexity of these systems, and amount of work I had to put into them puts me off today. And while these are great systems, I wanted to try something simpler with a state-of-the-art continuous delivery workflow. After some research I decided to use 11ty with netlify based on the beautiful and well thought through eleventy-excellent template from Lene Saile. Creating my own private GitHub repository was one click away. I also still had a krgr.dev domain lying around on namecheap.com from back when .dev domains came out and I just had to have one. With all these ingredients, setting up a blog should be possible in a few hours.
Development Environment
Let’s prepare your local development environment for building our own little blog site. The 11ty static site generator runs on Node.js, and I already had that installed via Homebrew. You can download Node.js directly from nodejs.org, but I prefer to have Homebrew do that for me as a package manager. If you do not have Homebrew or node, and you are on MacOS like me, you can install Homebrew like this:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"With Homewbrew installed, you go ahead and install Node.js:
brew install nodeCreate your project
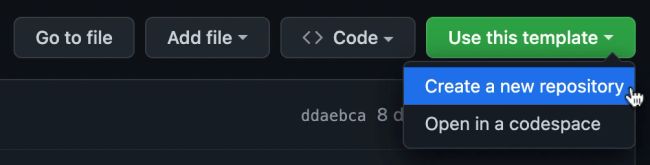
I already had an account on GitHub, so I went ahead and created a new repository from Lene’s eleventy-excellent template by clicking ‘Use this template’ and ‘Create a new repository’.

Then I cloned the repository I had created to work on my local version. In my case the account is krgr and the repository is called krgr.dev which is reflected in the command line:
git clone git@github.com:krgr/krgr.dev.gitLene’s README.md guides you through a few first steps to adjust and customize your local version. After doing this, you can go ahead, install dependecies, and start the server for working locally. I updated name, version, and description, as well as the repository (not shown) because I am not working on Lene’s template, but on my blog which is based on her template.
{
"name": "krgr.dev",
"version": "1.1.7",
"engines": {
"node": ">=16.x.x"
},
"description": "krgr.dev Website based on the Eleventy Excellent starter built by Lene Saile https://github.com/madrilene/eleventy-excellent.",Install dependencies like 11ty, and a few 11ty plugins.
npm installThe following command starts a watch tasks to compile when changes are detected, and runs the local server which you can access at http://localhost:8080. Pointing your browser to this address you should now see the local version of your site.
npm startTo be continued…